Problem: How to set Right to left in different controls of telerik ?
Solution:
Here is the sample code
<fieldset dir="rtl">
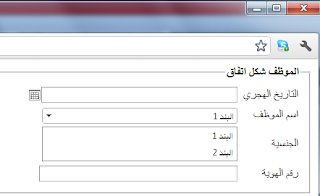
<legend style="font-size: medium"><strong>الموظف شكل اتفاق</strong></legend>
<table>
<tr>
<td align="right">
التاريخ الهجري
</td>
<td align="right">
<telerik:RadDatePicker ID="RadDatePicker1" CssClass="rtlSupport" runat="server" Width="297px"
PopupDirection="BottomLeft">
</telerik:RadDatePicker>
</td>
</tr>
<tr>
<td align="right">
اسم الموظف
</td>
<td align="right">
<telerik:RadComboBox ID="RadComboBox1" runat="server" Width="270px" CssClass="rtlSupport">
<Items>
<telerik:RadComboBoxItem runat="server" Text="البند 1"
Value="RadComboBoxItem1" />
<telerik:RadComboBoxItem runat="server" Text="البند 2"
Value="RadComboBoxItem2" />
</Items>
</telerik:RadComboBox>
</td>
</tr>
<tr>
<td align="right">
الجنسية
</td>
<td align="right">
<telerik:RadListBox ID="RadListBox1" runat="server" Width="270px"
CssClass="rtlSupport">
<ButtonSettings TransferButtons="All"></ButtonSettings>
<Items>
<telerik:RadListBoxItem runat="server" Text="البند 1" />
<telerik:RadListBoxItem runat="server" Text="البند 2" />
</Items>
</telerik:RadListBox>
</td>
</tr>
<tr>
<td align="right">
رقم الهوية
</td>
<td align="right">
<telerik:RadTextBox ID="RadTextBox1" runat="server" Width="270px"
CssClass="rtlSupport">
</telerik:RadTextBox>
</td>
</tr>
</table>
</fieldset>
Solution:
Here is the sample code
<fieldset dir="rtl">
<legend style="font-size: medium"><strong>الموظف شكل اتفاق</strong></legend>
<table>
<tr>
<td align="right">
التاريخ الهجري
</td>
<td align="right">
<telerik:RadDatePicker ID="RadDatePicker1" CssClass="rtlSupport" runat="server" Width="297px"
PopupDirection="BottomLeft">
</telerik:RadDatePicker>
</td>
</tr>
<tr>
<td align="right">
اسم الموظف
</td>
<td align="right">
<telerik:RadComboBox ID="RadComboBox1" runat="server" Width="270px" CssClass="rtlSupport">
<Items>
<telerik:RadComboBoxItem runat="server" Text="البند 1"
Value="RadComboBoxItem1" />
<telerik:RadComboBoxItem runat="server" Text="البند 2"
Value="RadComboBoxItem2" />
</Items>
</telerik:RadComboBox>
</td>
</tr>
<tr>
<td align="right">
الجنسية
</td>
<td align="right">
<telerik:RadListBox ID="RadListBox1" runat="server" Width="270px"
CssClass="rtlSupport">
<ButtonSettings TransferButtons="All"></ButtonSettings>
<Items>
<telerik:RadListBoxItem runat="server" Text="البند 1" />
<telerik:RadListBoxItem runat="server" Text="البند 2" />
</Items>
</telerik:RadListBox>
</td>
</tr>
<tr>
<td align="right">
رقم الهوية
</td>
<td align="right">
<telerik:RadTextBox ID="RadTextBox1" runat="server" Width="270px"
CssClass="rtlSupport">
</telerik:RadTextBox>
</td>
</tr>
</table>
</fieldset>


Css is inbuilt are we need to create?
ReplyDelete